despues de agregar gxt teniamos que hacer 3 pasos finales mas :
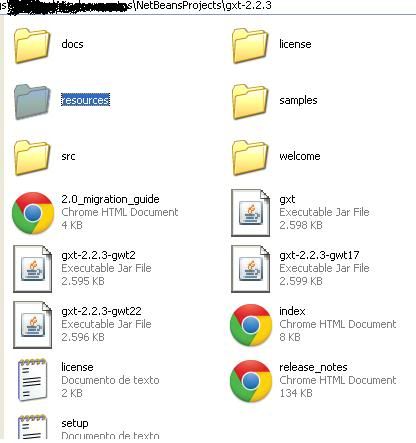
primero agregar la carpeta resource a nuesr proyecto de la siguiente manera copiamos la carpeta :

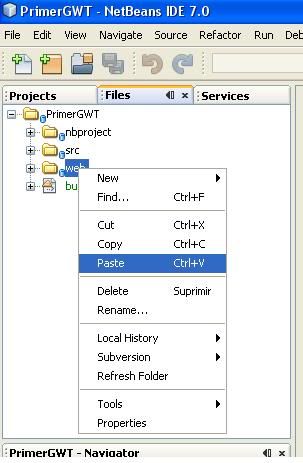
lo pegamos en nuestro proyecto dentro de la carpeta web des esta forma:

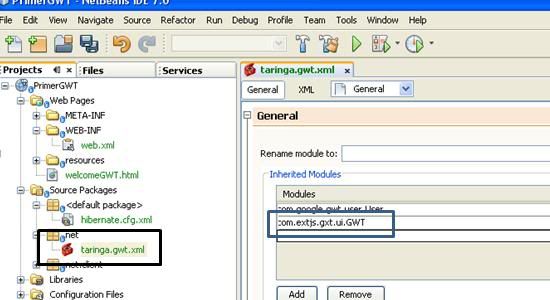
segundo vamos al Taringa.gwt.xml y agregamos la libreria :

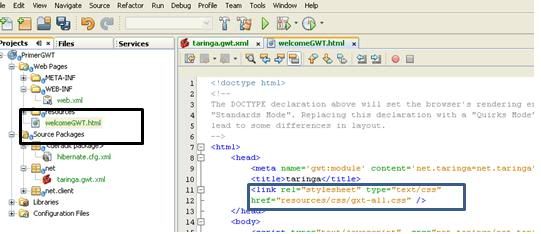
por ultimo agregar la libreria a la pagina html de esta forma buscamos el welcomeGWT.html
y agregamos la libreria justo debajo de head :

luego ya tensmos listo nuestra aplicacion paar poder empezar.
ahora si empezamos el Capitulo II :
vamos a agregar primeros componentes paneles, layout, etc.
primero crearemos una pagina principal .
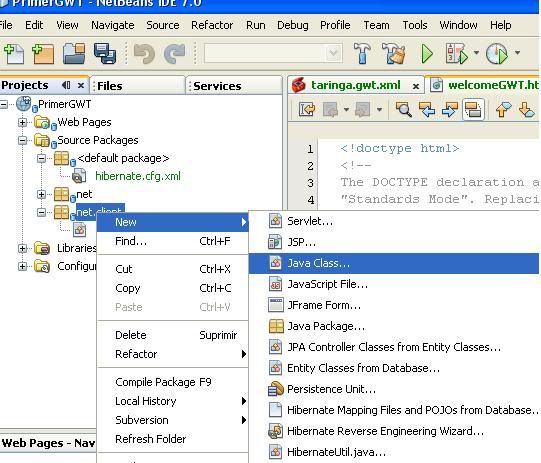
bueno click derecho y creamos una nueva clase java típica como todos conocemos :

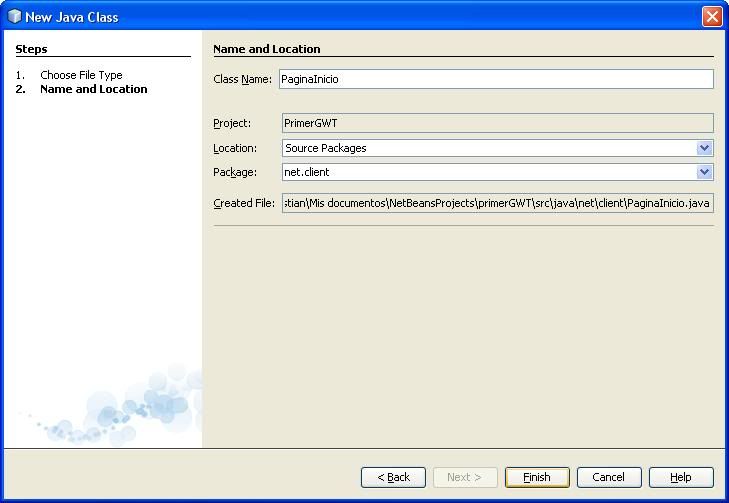
y la llamaremos paginaInicio

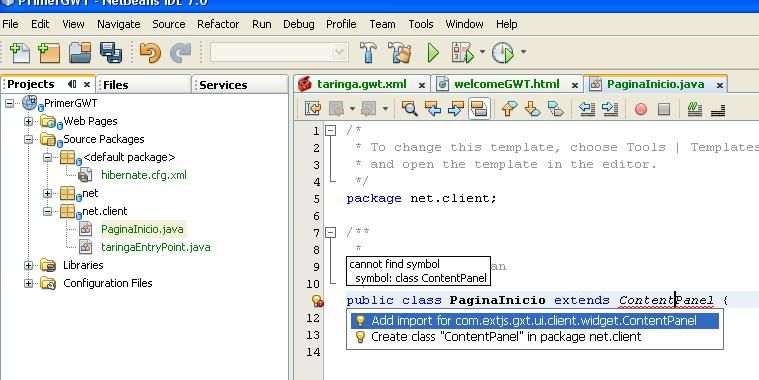
Luego de creada, lo que aremos es hacer que esta herede de la clase ContentPanel es la que se encargara de ser el repositorio donde todos nuestros botones, áreas de textos , checkbox, etc se contendrán , te pedirá que importes la librería lo hacemos simplemente:

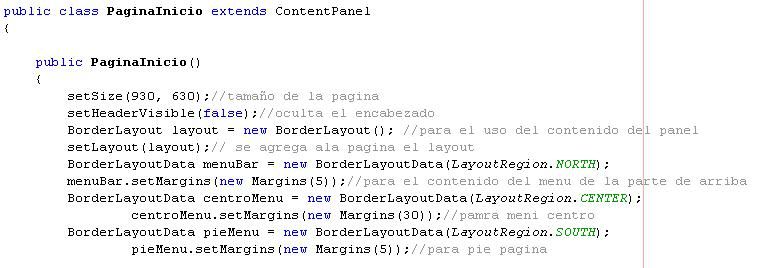
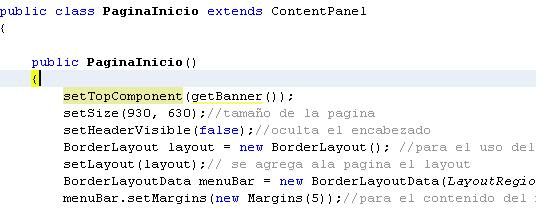
luego de esto creamos el constructor que le dará los valores iniciales a nuestra pagina le daremos valores iniciales como por ejemplo el tamaño y la visibilidad del encabezado, un border layout y un layoutData , quedandonos la aplicacion parecido a esto :

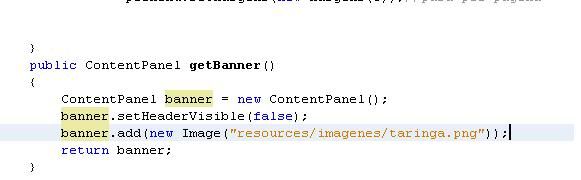
ahora crearemos un meodo paar agregar una banner , peude ser una imagen o simplemente letras como usteds gusten , yo le llamare getBanner() y uso la imagen que tengo en la carpeta que pegamos en web se llamaba recursos dentro de esa carpeta peaue una imagen de T! ustedes peuden usar las que deseen:

ahora lo agregarmos a nuestro constructor para que lo acrgue :

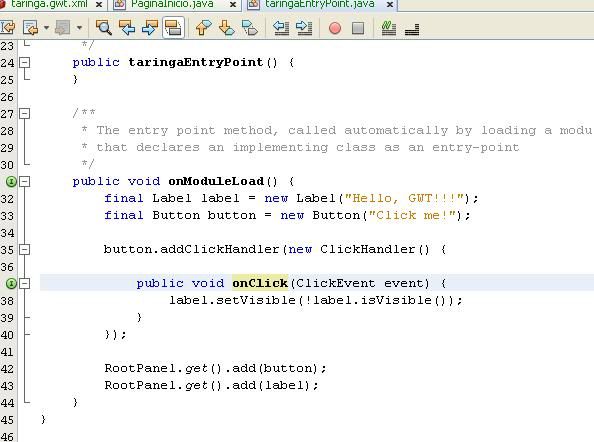
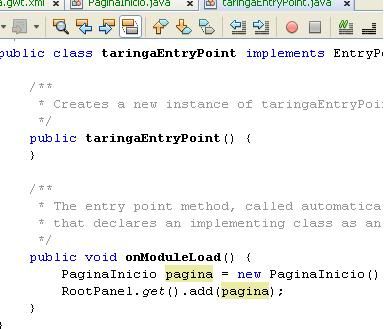
ahora modificaremos la clase inicial que se crea por defecto para que podsramos ir viendo nuestros cambios :

borramos lo que encotramos alli y lo cambiamos por esto :

finalmente ejecutamos la aplicacion y tendriamos que ver esto :

finalmente para no hacer largo este post les dare un pequeño conseño .
si algunod e ustedes esta siguiente este tutorial s epeude dar cuenta de que si se realiza un cambio en el IDE y actualiza el navegador no se peude ver los cambios realizados como en cualquier aplicacion , ¿verdad? .
Para poder ver los cambios en tiempo real se tiene que ejecutar solo una vez el modo Desarrollador . esto es:
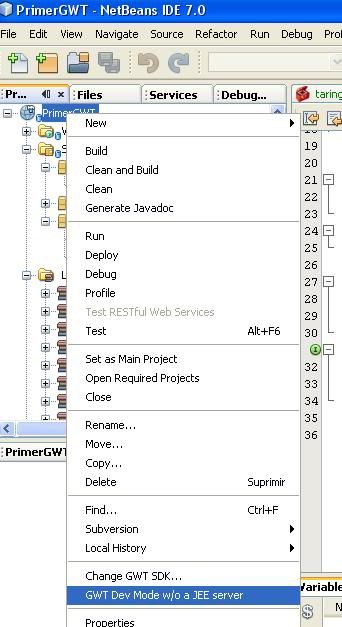
no ejecutar de la manera normal con Run pues vuelve a levantar todos los modulos de GWt y de EXT ejecutenlo la primera vez de la siguiente forma :

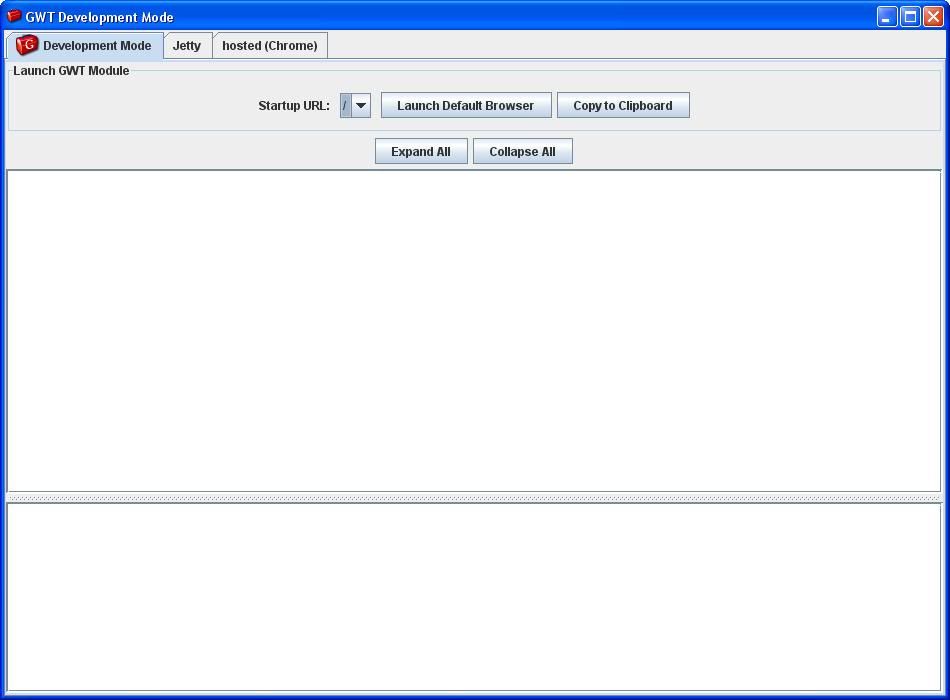
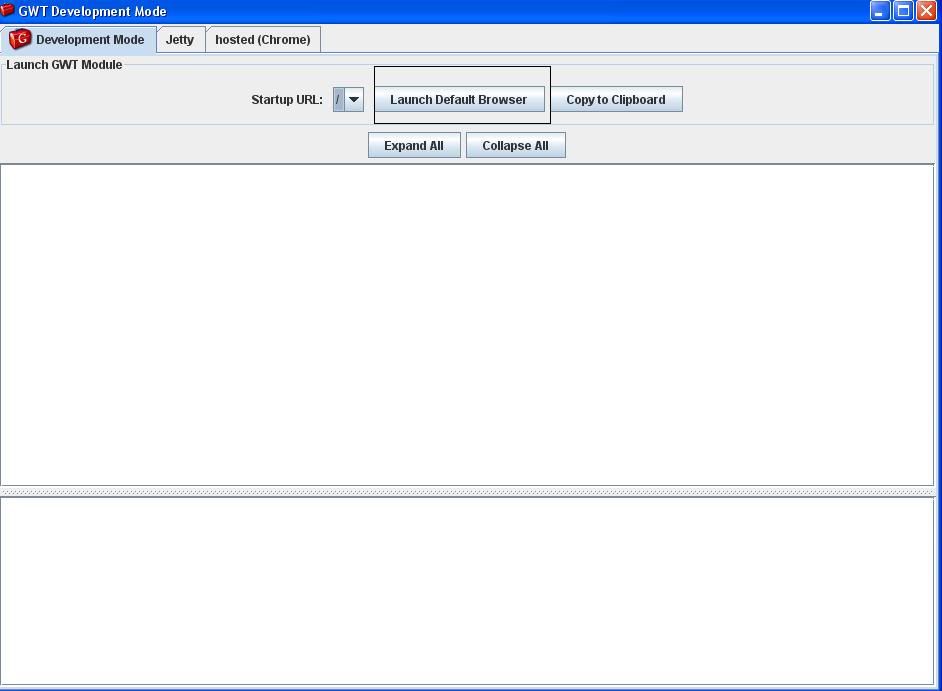
luego de esto les saldrá este aplicativo parecido a una aplicación swing :

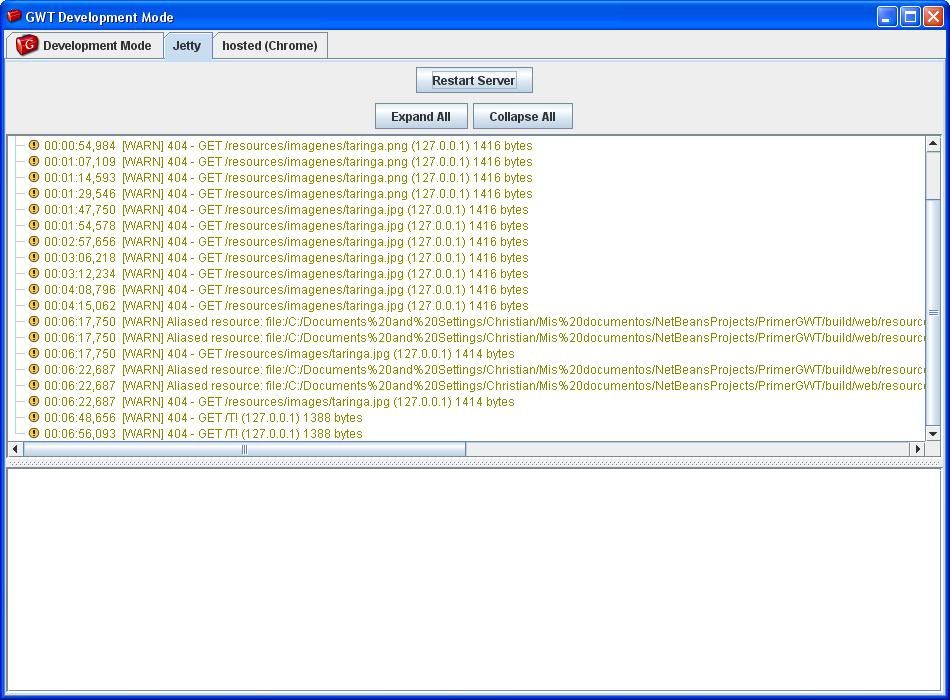
el cual nos ayudara a ver los eventos que van sucediendo en la pestaña Jetty :

para ejecutar nuestra aplicación se ara click en el boton Launch default broswer

por ahora lo dejare alli en el siguiente post los layout que hemos creado los agregaremos al panel uno por uno .
de donde sacaste la carpeta de recursos?
ResponderEliminarvenia en el JAR de GXT
Eliminaren los tutoriales no encuentro donde incluyes el jar de GXT
EliminarEn Todo caso, te invito a los videos del mismo tema que esta aca en el blog, alli esta como agregarlo.
Eliminar