donde nos quedamos, como podran darse cuenta en echo 3 BorderLayoutData
pueso que va tener 3 cuerpos esta pagina inicial : la pagina superior que ira un menu el centro o cuerpo y el pie de pagina .
empecemos por la parte de arriba :
para agregar un menu seguiremos estos pasos :
1.-Crea una barra de menú
2.-Crea menús
3.-Crea los elementos del menú o llamados Items
4.-agrega elementos(Items) de menú en los menús
5.-agrega menús en la barra de menú
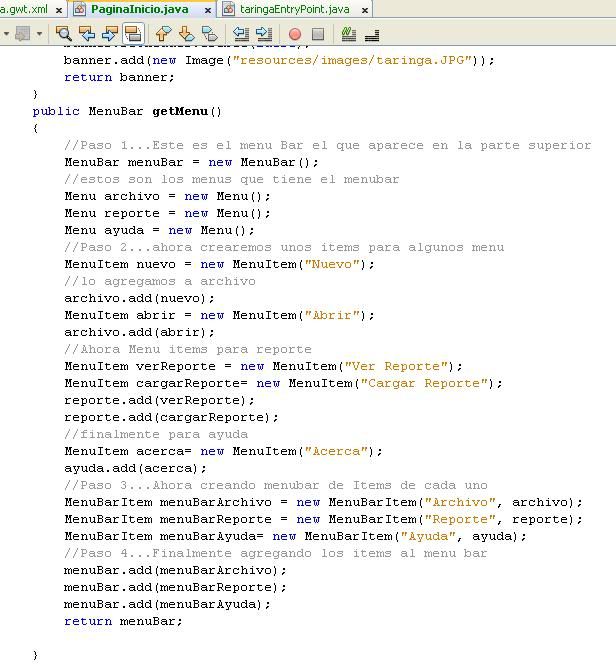
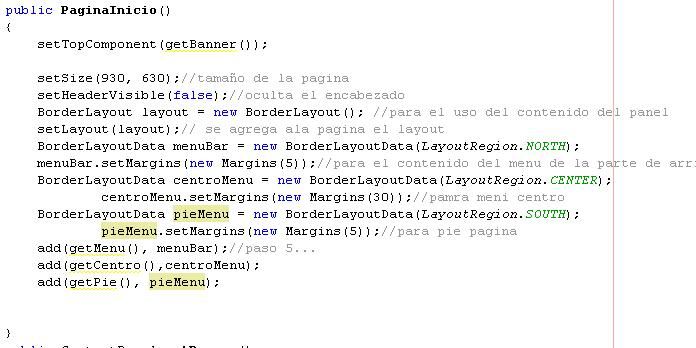
Realizamos cada paso en el metodo getMenu() que devuelve un objeto(Widget) MenuBar y el contenido es el siguiente:

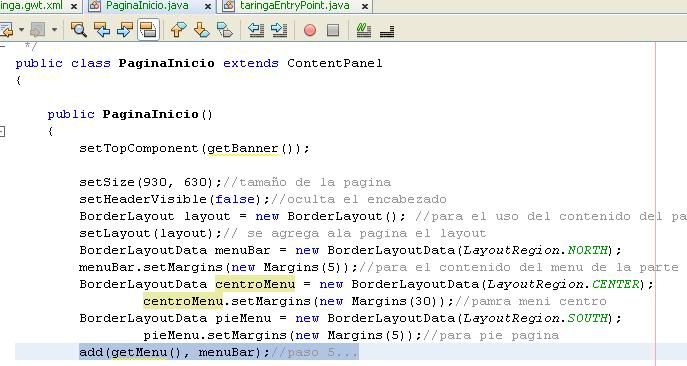
paso seguido lo que hacemos es agregar el Menu en el cosntructor con el metodo add(atributo1,atributo2)
atributo1 --> es el widget que deseas agregar en este caso MenuBar
atributo2--> es el contenedor de este widget en este caso El que esta arriba el menuBar

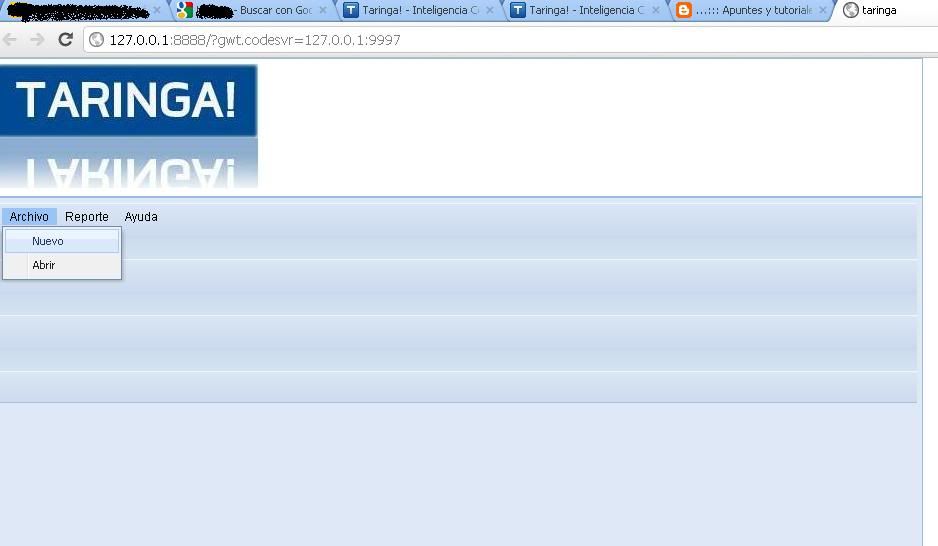
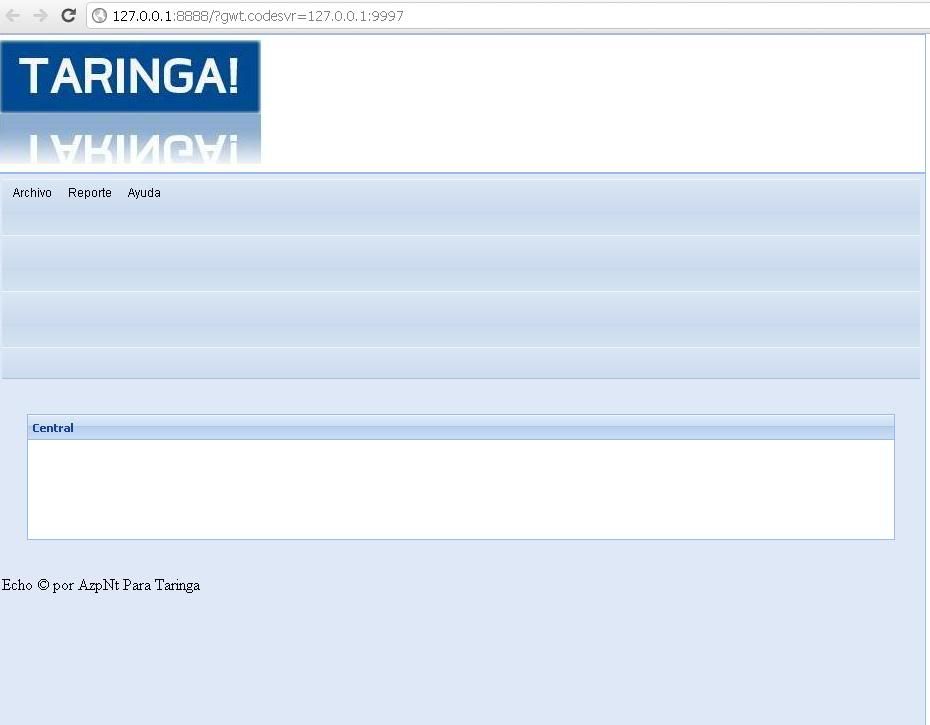
ejecutamos la aplicación y nos resulta :

ahora crearemos los metodos correspondientes para agregar los otros 2 paneles el central y el pie de pagina es casi analogo peor ya no veremos cmo widget el MenuBar
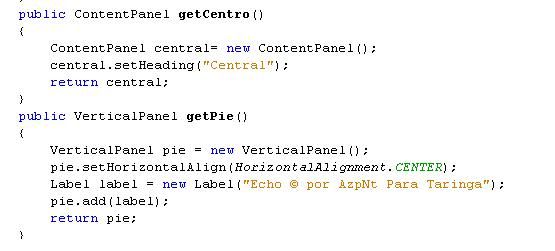
para el centra usaremos un ContentPanel pues es posible que haya contenido dentro de el y para el pie de pagina usaremos un VerticalPanel
empecemos agregamos el metodo getCentral que devuelve un contentPanel. y el metodo getPie que devuelve el pie de la pagina :

agregandolos al constructor quedaria :

ejecutamos :

los dejo por ahora le falta varias cosas como centrar alinear etc se vera despues
salu2 .
0 comentarios:
Publicar un comentario