
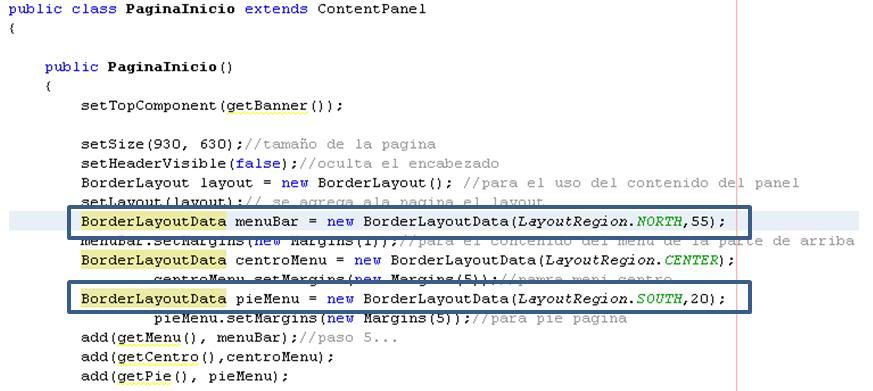
Lo primero vamos a darle unos el tamaño del el Layout del menubar en este método y le damos un valor de pixeles(Al comienzo no le di ningún tamaño), lo mismo are con el pie de página:

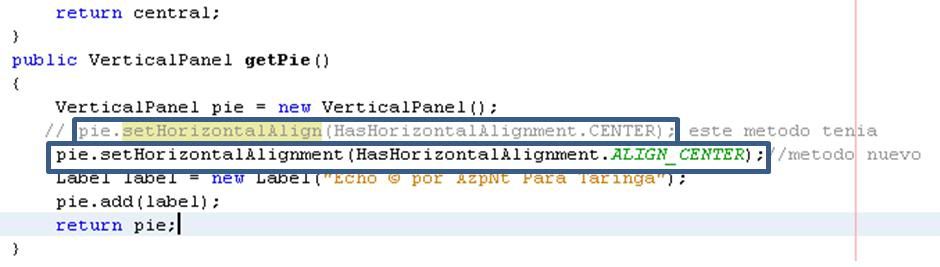
Ahora arreglamos el pie de pagina de la siguiente forma
Deben fijarse que la clase que se importa para el VerticalPanel es :_
Com.google.gwt.user.client.ui
Luego cambiamos el método que tenia , por el nuevo :

El resultado de modificar esto seria al ejecutar:

Como se puede ver es mucha semejanza a una aplicación swing .
Ahora para culminar esta pate aremos un pequeño Layaoudata en la parte izquierda, como ya les explique como hacer el de arriba el centro y el de abajo , ustedes realizan el que seria de la izquierda[inténtenlo , yo proseguiré con esa solución abajo pero seria bueno que antes lo intenten ].
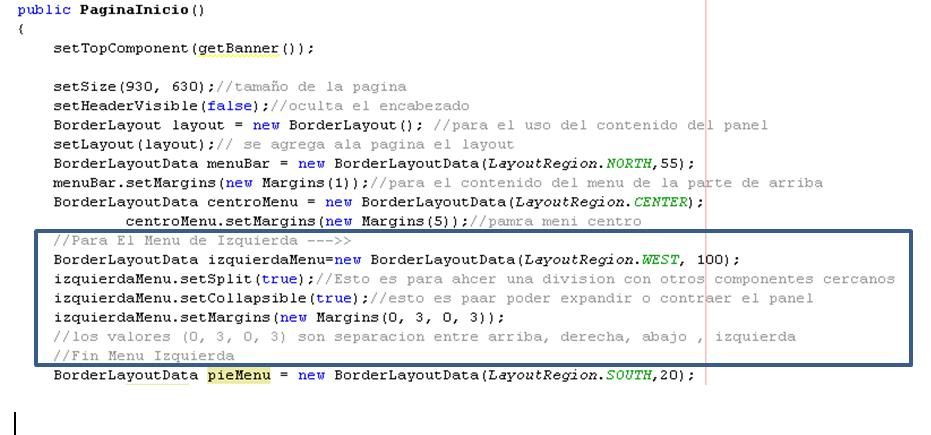
Bueno realizamos la barra de la izquierda:
Primeor creamos nuestro borderLayoutData , en el conastructor como lo hemos venido haciendo para los anteriores bordes:

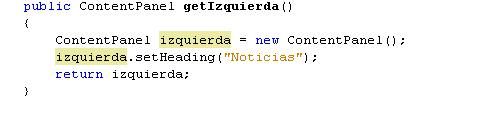
Ahora creamos el método getIzquierda():

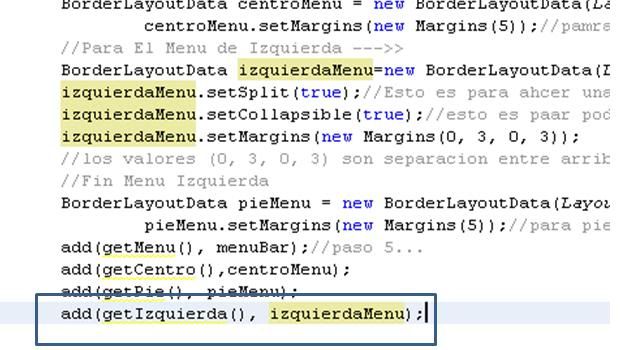
Ahora lo agregamos en el constructor:

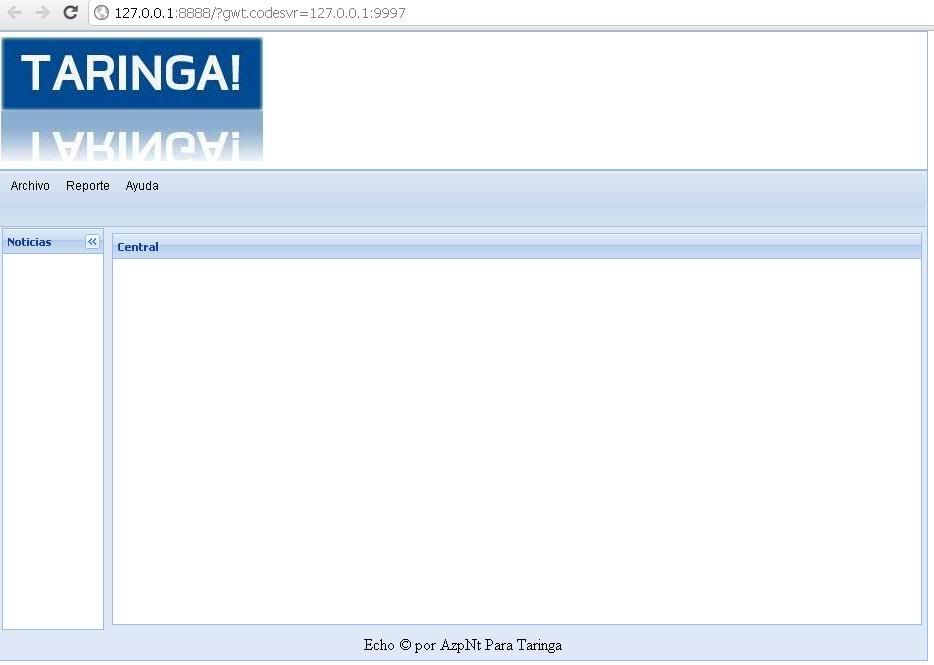
Guaramos los cambios y ejecutamos:

Como podemos ver se puede contraer y expandir incluso en la división que hay entro izquierda y derecha se puede arrastrar, comparable a una aplicación de escritorio siendo en realidad una web.
0 comentarios:
Publicar un comentario